今回は、パワーポイントのスライドで画像やイラストに工夫をして視覚的に注意を引いたり、分かりやすくする方法をお伝えします。静止画の文字や画像が流れるだけのスライドだけでは物足りないという方にオススメです。今回の画像は、イラストACで「人が多い」で検索されるイラスト素材の中からピックアップしています。
目次
1. アニメーションでの工夫
画像・イラストを強調させる
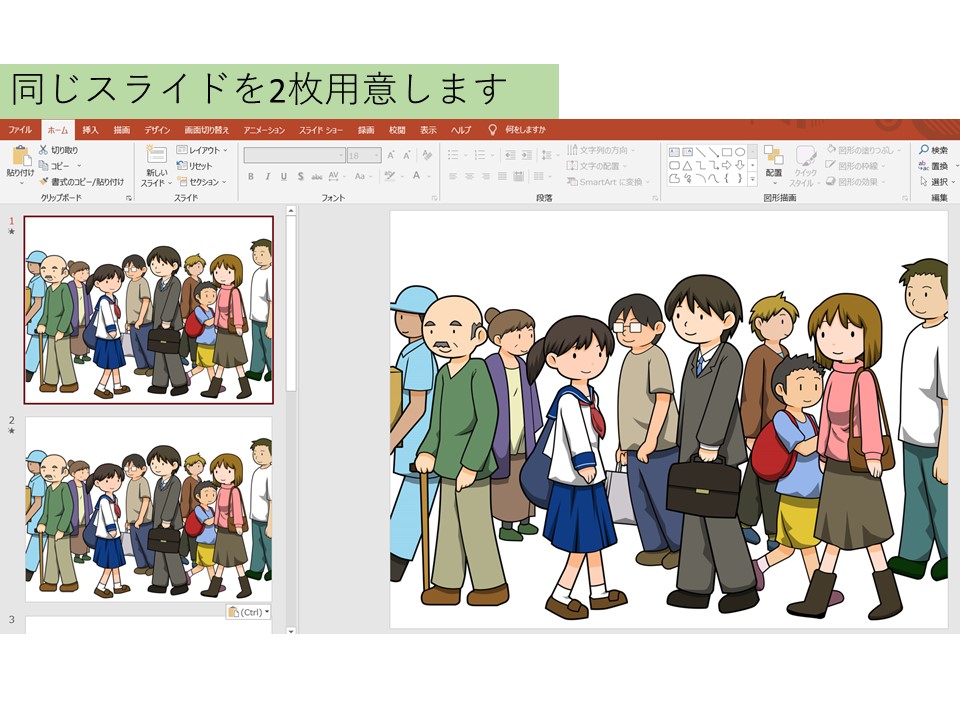
画像の一部分を強調して注意を引く時に使います。画像の中でも特にこの部分に注目してほしい!という場合や、説明文章の中で言葉に対応した画像を目立たせたいなどです。例えば下の画像、『歩行スピードを維持する必要がある』という内容で『杖を使ってでも』という言葉に対応した杖を持った人に注目してほしいスライドだとします。今のままだと人が多すぎてパッと目がいきません。

そこでアニメーションを用いてこのように杖を持った人を強調します。
これで、杖を持った老人が少し目立つ形となり、思わぬところが動いた意外性も含めて注意が引かれます。
スライドの作成方法
まずは、同じスライドを2枚用意します。注意点は、全く同じ画像にすることです。1枚目のスライドを作成し『コピー』しましょう。

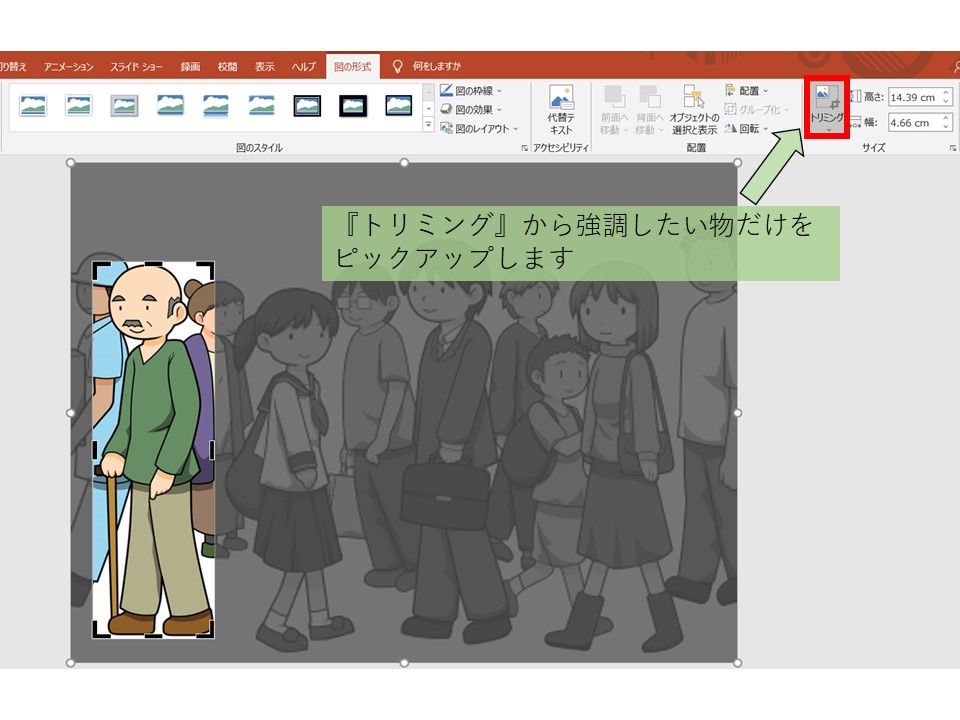
『トリミング』機能を使用し強調したいところだけをピックアップするのですが、出来るだけ強調したいもののみを選択できるようにしてください。(図のようにある程度近くの人が残っても大丈夫です。)

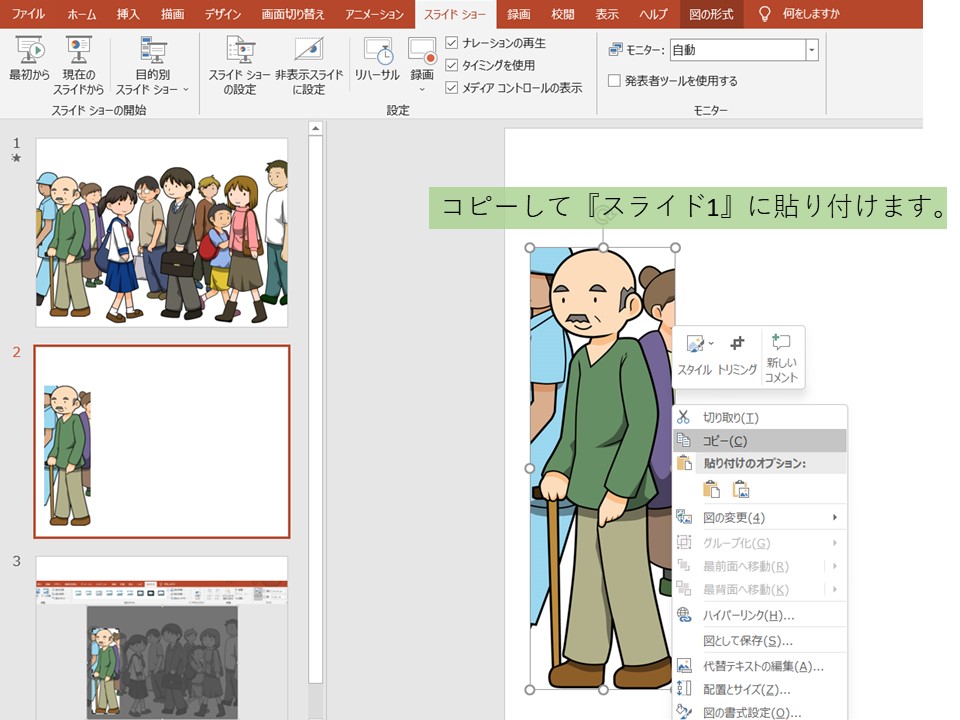
次にトリミングした画像をコピーして、スライド1に重ねて貼り付けます。この時、全く同じ画像なので貼り付けても肉眼では分かりません。(特に操作しなくてもピッタリ重なって貼り付けられるはずです。)貼り付けた位置をクリックし選択が確認できたらOKです。

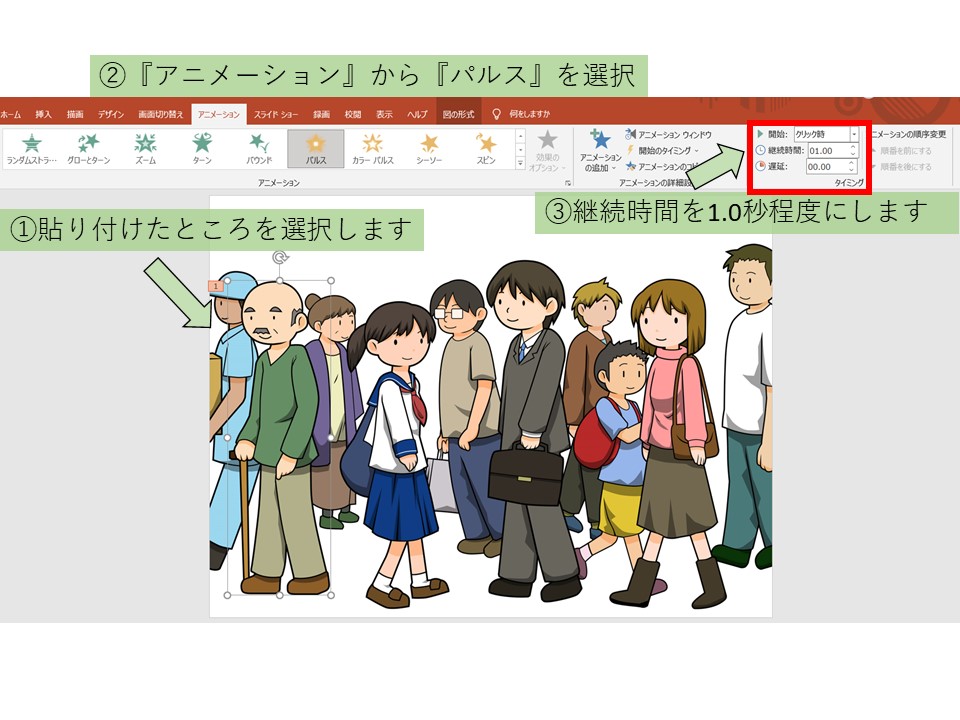
最後に、貼り付けた画像を選択し、アニメーションから『パルス』というものを選びます。また、先ほどの動画は継続時間を1.0秒にしているものです。これで完了です。スライドショーやアニメーションのプレビューボタンで動作確認して下さい。

文章を強調させる
文章をスライドで表示する場合、大事なところや注目して欲しいところに一工夫を入れる方法です。下の動画を見てみて下さい。アニメーション機能を使用し目立たせることが出来ます。
スライドの作成方法
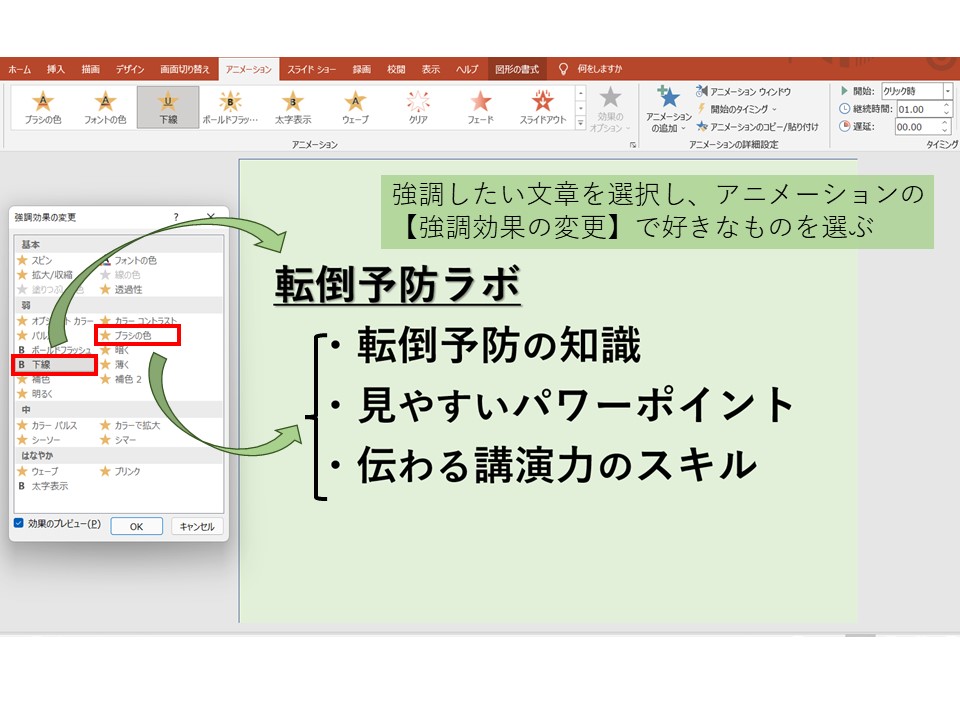
まずは、スライドに文章を打ち込みます。その後、強調したい文章を選択します。アニメーションから『強調効果の変更』より好きな効果を選択し完成です。今回は、【「転倒予防ラボ」には下線】、【3つのリストには、ブラシの色でそれぞれ違う色を設定しています。】

2. 一つの画像で色々な表現を作る
今回は、この画像(下図)とトリミング機能の工夫で表現の幅を広げる方法を紹介します。3パターンのメッセージ画像とその作成方法を例として提示します。部分的にでも参考になる部分はあると思いますので、ぜひスライドのアクセントや視認性の向上に役立ててください。

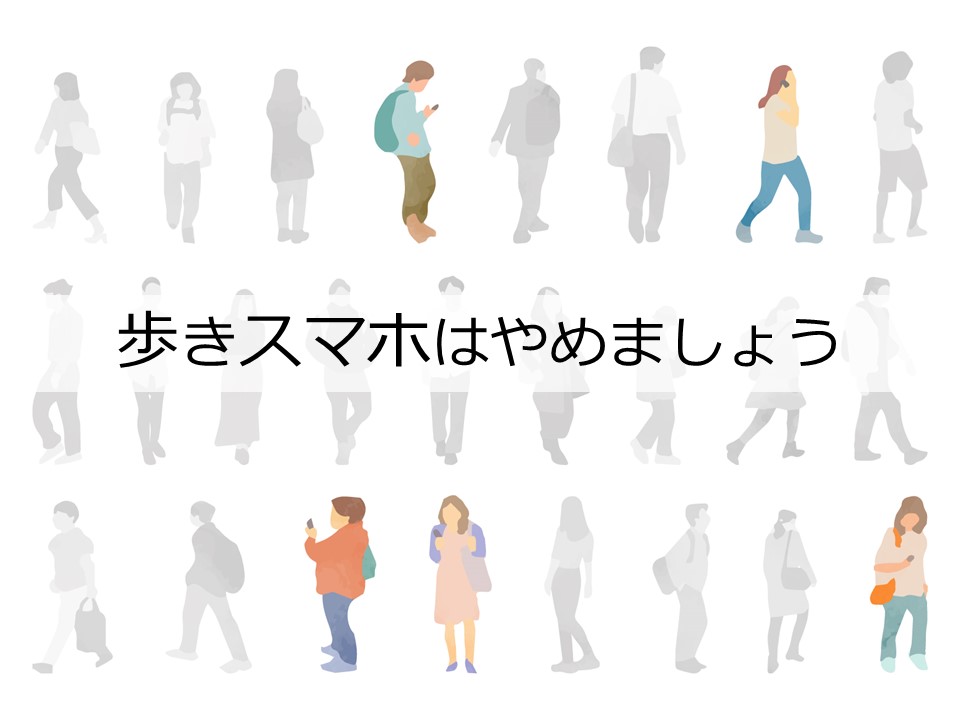
・必要な場所だけ目立たせる方法
【歩きスマホはやめましょう】というメッセージを伝えるために、この画像を使い関連の人物だけをピックアップしました。パット目に入りやすくメッセージの理解を補助しています。

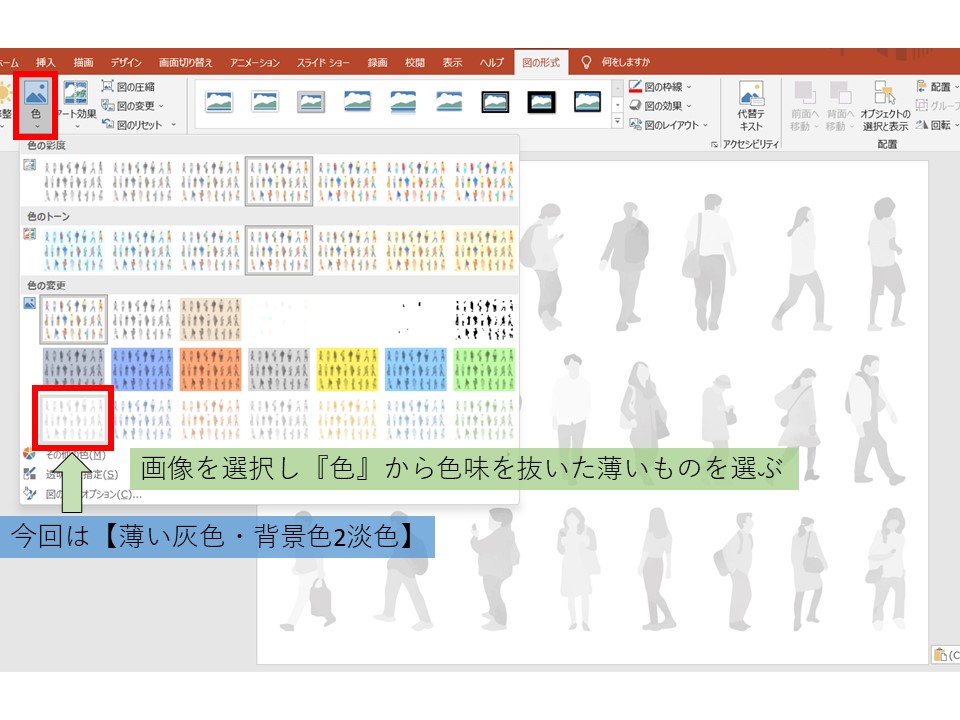
作成方法としては、まず先ほどの【1.画像の一部を強調して伝える】と同様に最初に同じ画像のスライドを2枚用意します。その後、どちらかのスライドの画像全体の色味を変更します。強調したくない部分の設定になるので出来るだけ薄いトーンで目立ちにくい色を選択するようにします。

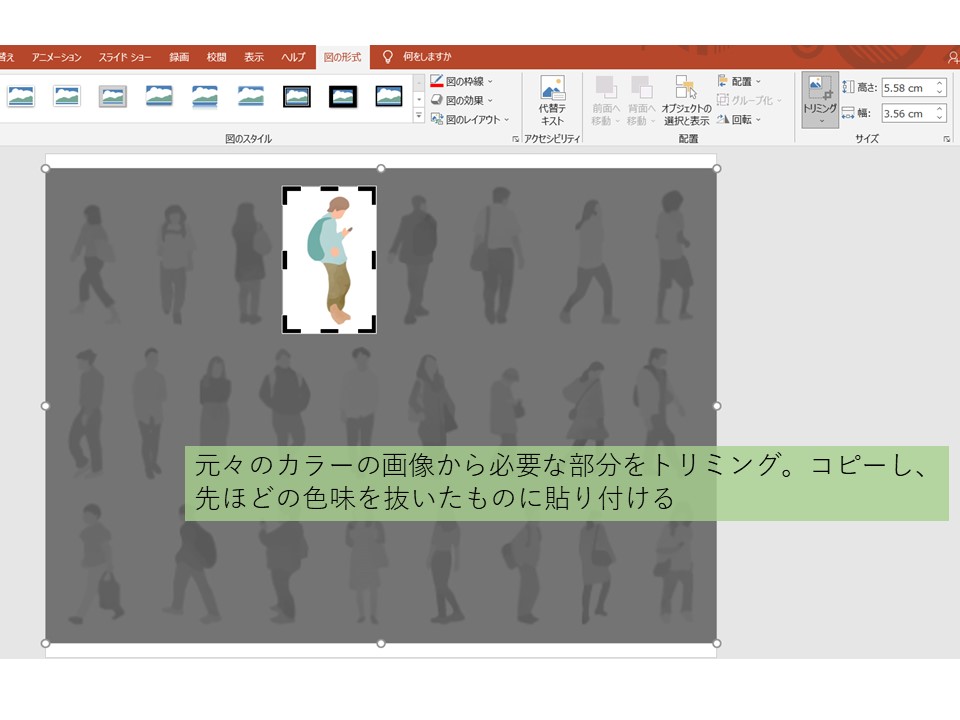
次に、カラーのままのスライドから強調したい部分をトリミングします。トリミング後の画像を、色味を抜いたスライドに貼り付けるとトリミングした部分のみがカラー表示となります。これを繰り返し、必要な部分だけをカラーで強調することができます。その後、メッセージの文字を挿入すれば完成です。

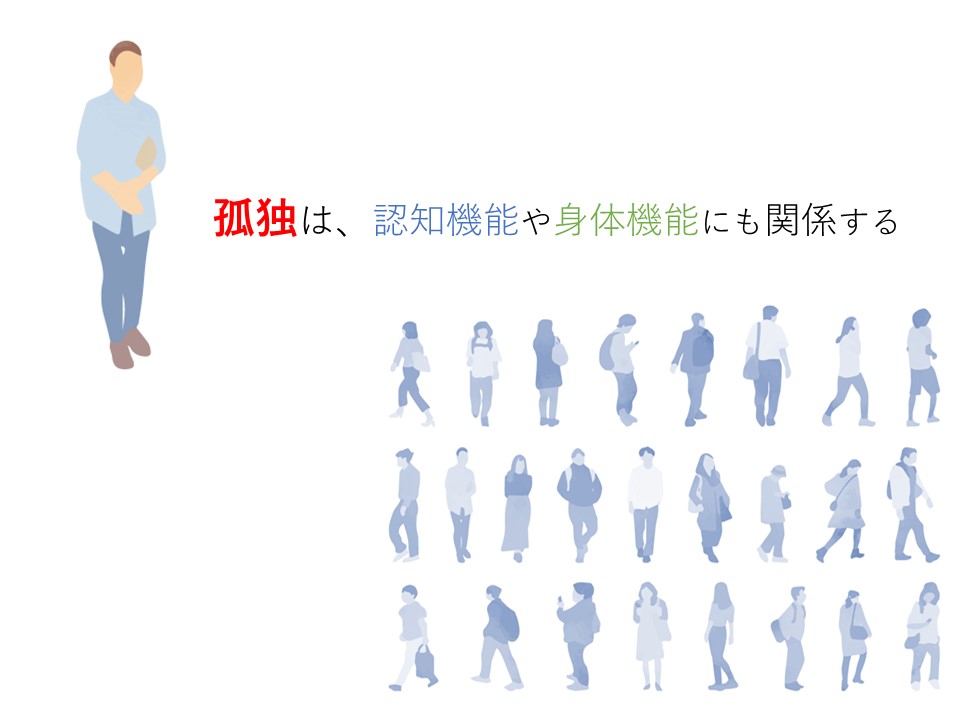
・人物の大小で孤独を表現する
【孤独】を表現するために、人物画像の大きさ・色味を変更しメッセージのアクセントとしています。近年、孤独というキーワードを多く見かけるようになりました。ただ単に一人というものではなく、高齢者の孤独は認知症や転倒、いわゆる健康と関わりが深いものとされています。色んな場面で孤独を表現する機会があると思いますので、良かったら使ってみて下さい。

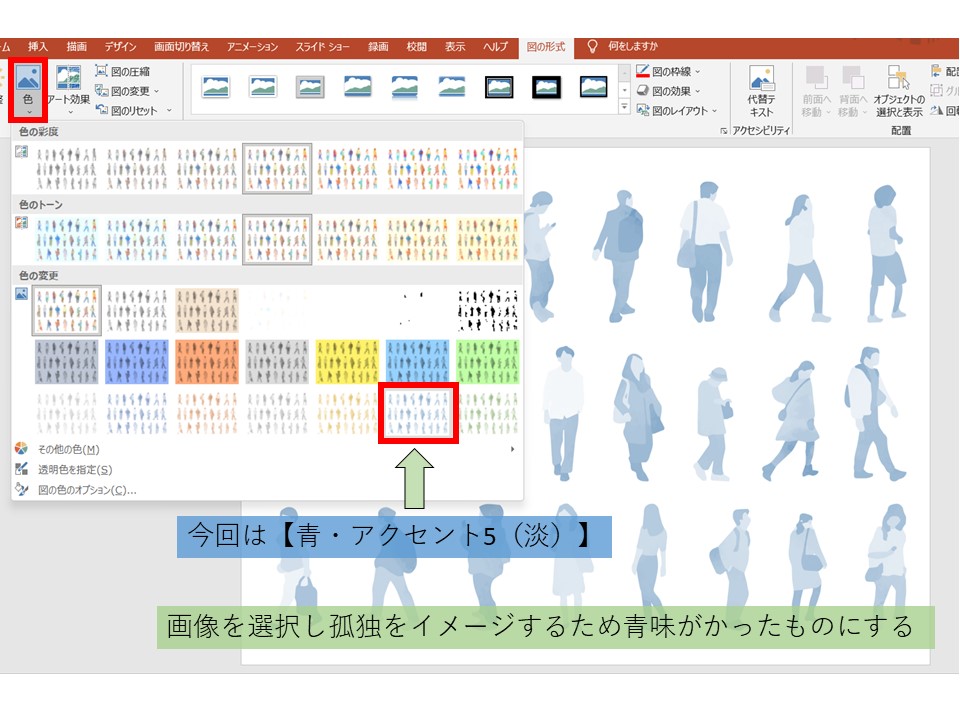
最初の手順は先ほどと同様です。まず2枚の同じスライドを用意し、どちらかのスライドだけ色味を変更します。今回は、孤独をメッセージとしてるので、寂しさを醸し出すために薄めの青を選択しました。

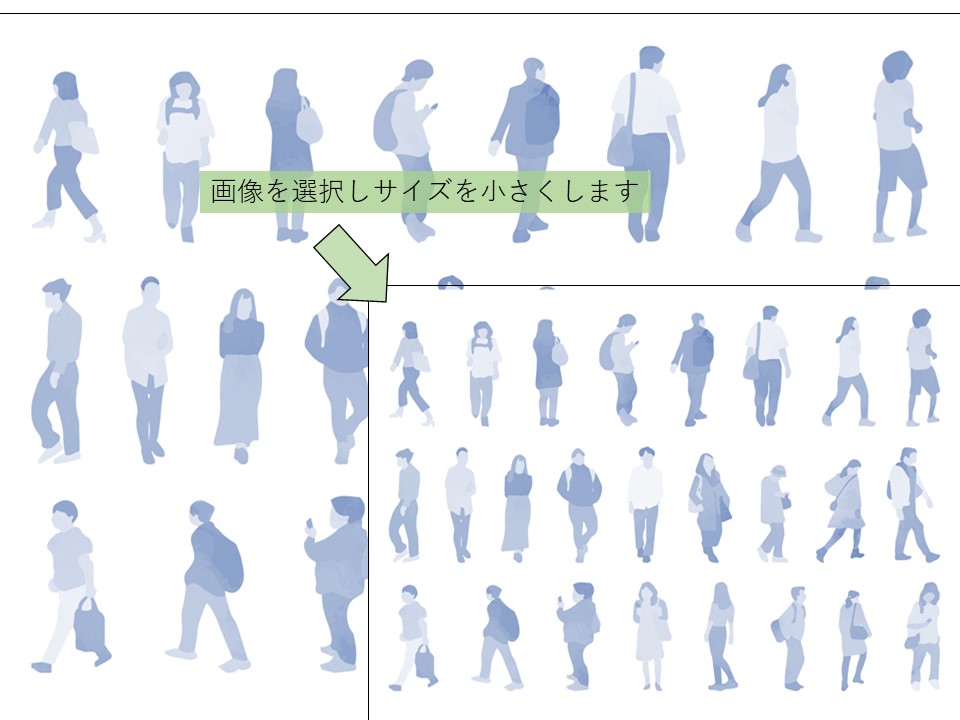
次に、スライドを右下へ小さくします。個人的にイメージとしては、画像を4分割した大きさよりも少し大きめが良いかなと思われます。実際に使う画像によって違うので後で設置する左上の人物とのバランスを見てみて下さい。

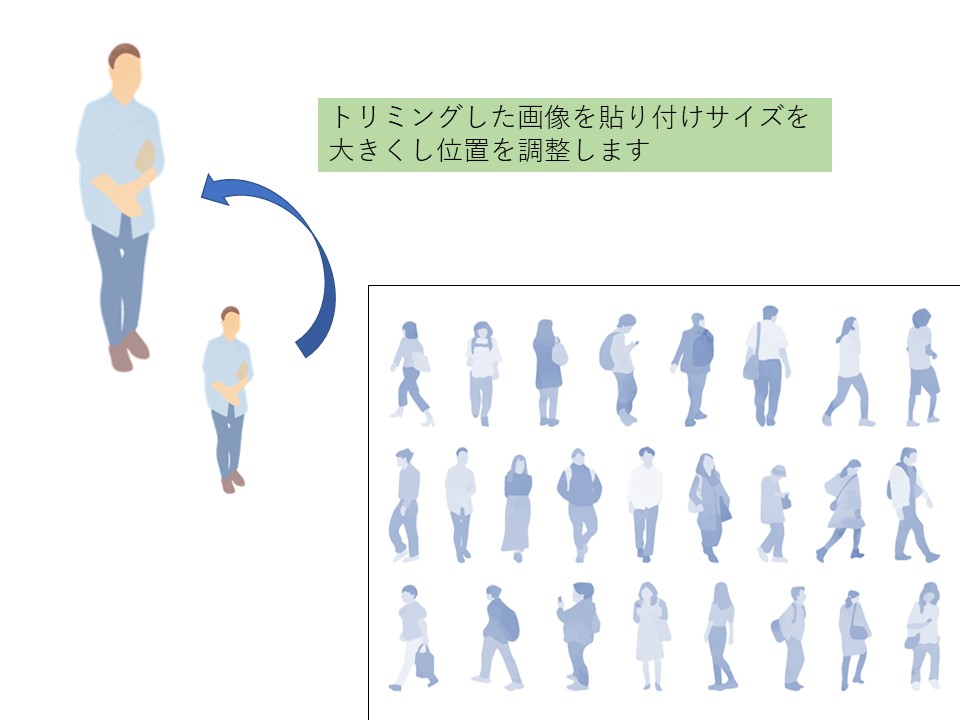
最後に、カラーの画像から一人の人物をトリミングして配置します。配置位置は、左上から右下に視線が動くようにするのが見やすいとされているため、今回の配置にしています。最後に伝えたいメッセージを追加して完成です。

・タイトル風にデザインする
人が密集しているイメージの画像なので、人通りが多い場面での転倒予防といったメッセージのサブタイトルやイメージ画像として利用できると思います。操作は簡単で、他にも基本的機能として別の形もパワーポイントに入っていますので使ってみてください。

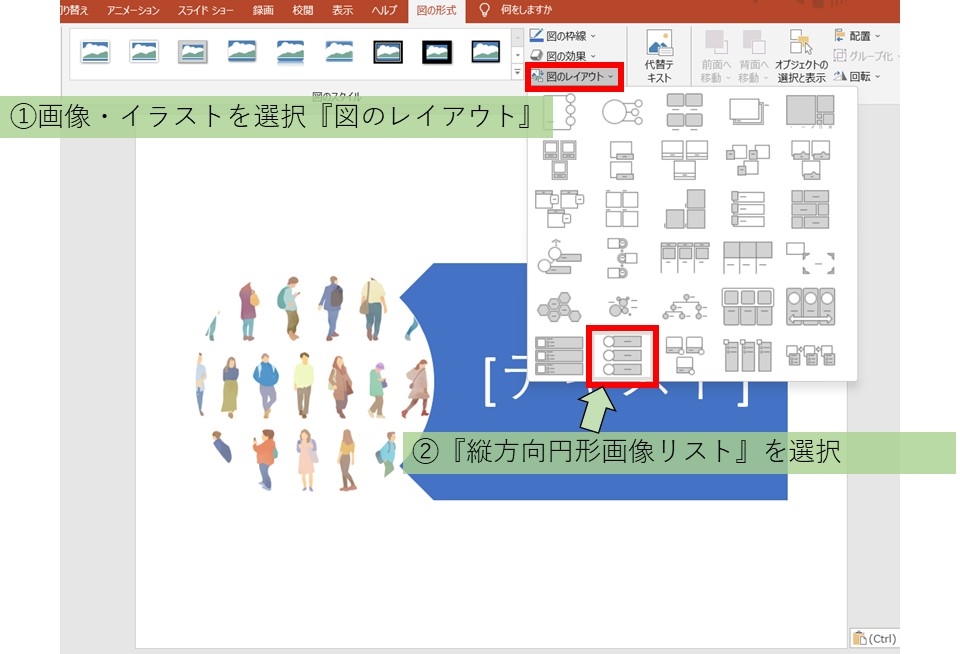
画像を選択し『図のレイアウト』の中から『縦方向円形画像リスト』を選択します。これは、複数並べてデザイン性のあるリスト作成に使えますが、一枚の画像でも使用可能です。これを選択し、テキストへメッセージを挿入すれば完成です。他にも色んなレイアウトが備わっているので試してみてください。

さいごに
アニメーションやトリミングなどの機能により同じ画像でも違った印象になり面白みが出ると思います。そうするとスライドもオリジナルなものになっていきますので、ぜひ試しながらやってみて下さい。また、スライドの作り方の工夫はこちらも参照してみて下さいね。
